Introduction
Flutter is a powerful open-source UI software development kit created by Google for building cross-platform applications. It enables developers to write code once and deploy it on multiple platforms, including iOS, Android, web, and desktop. Key features of Flutter include its single codebase, fast development with hot reload, expressive UI with customizable widgets, high performance, access to native features, and an active open-source community. Developers can get started with Flutter by installing the SDK, setting up their development environment, creating a new project, writing code in the Dart programming language, testing and debugging the app, and deploying it to various platforms. With its versatility and efficiency, Flutter has become a popular choice for developers looking to build beautiful, fast, and native-like applications for a wide range of devices and platforms.
Best Flutter Projects for Beginners:
Project Name: Todo List App

The Todo List App is a classic project that serves as an excellent starting point for beginners diving into Flutter development. This simple yet practical application allows users to manage their tasks effectively by providing functionalities to add, edit, and delete tasks. Users can easily create new tasks, update existing ones, and remove completed tasks from the list. The app provides a clean and intuitive user interface, making task management a seamless experience for users of all levels.
Tech Stack:
Flutter: Flutter framework for building cross-platform mobile applications.
Dart: Dart programming language for Flutter app development.
SQLite: SQLite database for storing and managing tasks locally within the app.
Material Design: Material Design principles for creating a visually appealing and user-friendly interface.
Key Features:
Task Management: Users can add new tasks to the list, providing a title and optional details.
Task Editing: Edit existing tasks to update their title, details, or status.
Task Deletion: Remove completed or unwanted tasks from the list with ease.
User-friendly Interface: Intuitive and responsive UI design following Material Design guidelines for a seamless user experience.
Local Data Storage: Utilize SQLite database for storing tasks locally on the device, ensuring data persistence across app sessions.
Benefits:
Hands-on Learning: Beginners can gain practical experience in Flutter app development by building a real-world project.
Understanding CRUD Operations: Learn fundamental CRUD (Create, Read, Update, Delete) operations for managing data within a mobile application.
UI Design Principles: Get familiar with designing user-friendly interfaces following Material Design principles.
Data Persistence: Understand how to implement local data storage using SQLite for storing and managing tasks within the app.
Customization Opportunities: Expand the app with additional features such as task prioritization, due dates, or categories for further learning and customization.
Potential Enhancements:
Task Categories: Implement categorization of tasks to organize them based on their type or priority.
Task Reminders: Add reminder functionality to notify users about upcoming tasks or deadlines.
Cloud Sync: Integrate cloud synchronization to enable users to access their tasks across multiple devices.
User Authentication: Implement user authentication to allow multiple users to manage their individual task lists securely.
Task Sorting and Filtering: Provide options to sort tasks by date, priority, or status, and allow users to filter tasks based on specific criteria.
The Todo List App serves as a foundational project for beginners to kickstart their Flutter journey while providing opportunities for customization and further learning.
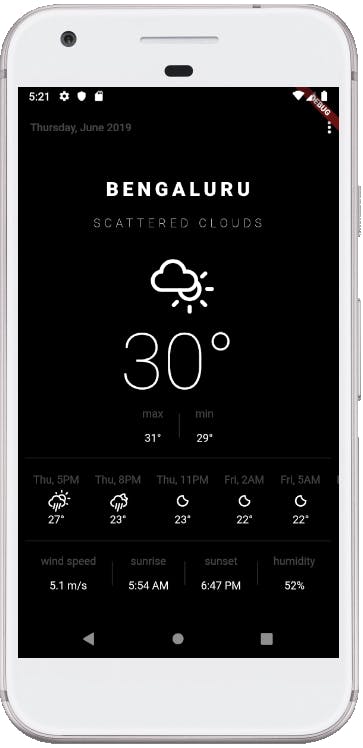
Project Name: Weather App

Description:
The Weather App is a practical project designed to display current weather information to users. It utilizes an API to fetch real-time weather data and presents it in a user-friendly interface. This project serves as an introduction to basic API integration concepts, allowing developers to understand how to make network requests, handle API responses, and display dynamic data in their Flutter applications.
Tech Stack:
Flutter: Flutter framework for building cross-platform mobile applications.
Dart: Dart programming language for Flutter app development.
Weather API: External API providing current weather data.
HTTP Package: Flutter package for making HTTP requests to external APIs.
Key Features:
Weather Information: Display current weather conditions, such as temperature, humidity, wind speed, and weather description.
Location-based Forecast: Retrieve weather data based on the user's current location or a predefined location.
Dynamic UI: Design a visually appealing interface that dynamically updates to reflect the latest weather information.
API Integration: Integrate a weather API to fetch real-time weather data, demonstrating basic API integration concepts.
Error Handling: Implement error handling mechanisms to gracefully handle network errors or API request failures.
User Interaction: Allow users to refresh the weather data manually or automatically update it at regular intervals.
Unit Conversion: Provide options to display temperature and wind speed in different units (e.g., Celsius/Fahrenheit, meters/feet per second).
Benefits:
Introduction to API Integration: Learn how to make HTTP requests to external APIs and process JSON responses within a Flutter application.
Real-world Data Display: Gain experience in fetching and displaying real-time data in a mobile app, enhancing user engagement and utility.
User Location Awareness: Understand how to retrieve the user's current location and use it to fetch relevant weather data.
Error Handling Practices: Implement error handling mechanisms to ensure a smooth user experience even in the presence of network issues or API failures.
Customization Opportunities: Extend the app's functionality by adding features such as weather forecasts, historical data, or weather alerts.
Potential Enhancements:
Multiple Locations: Allow users to add and save multiple locations for quick access to weather information from different places.
Detailed Weather Forecast: Expand the app to display hourly or daily weather forecasts, including temperature trends and precipitation chances.
Weather Maps Integration: Integrate weather maps to provide users with visual representations of weather patterns and radar information.
Notifications: Implement push notifications to alert users about significant weather changes or severe weather warnings.
Accessibility Features: Ensure the app's accessibility by implementing features such as voice-over support and high-contrast mode for users with disabilities.
The Weather App project offers a practical introduction to API integration concepts in Flutter development while providing valuable experience in fetching and displaying real-time weather data to users in an intuitive and visually appealing manner.
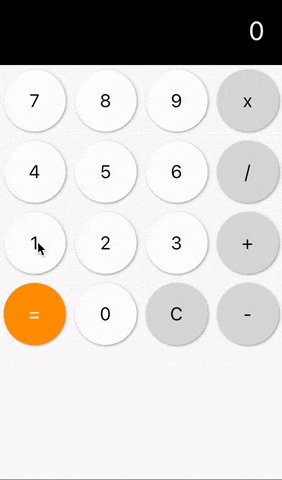
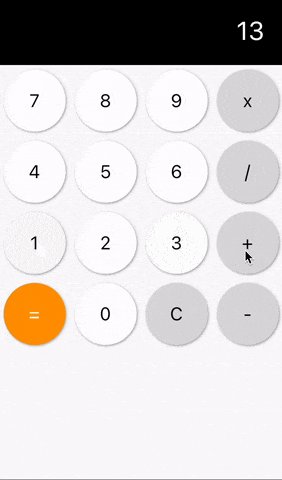
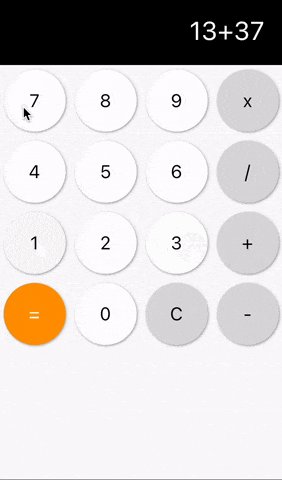
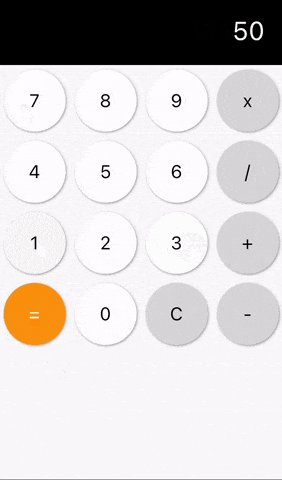
Project Name: Calculator App

Description: The Calculator App project involves developing a basic calculator application capable of performing arithmetic operations. This project is an excellent opportunity for developers to practice UI layout design and basic logic implementation within the Flutter framework. By creating a simple yet functional calculator, developers can gain valuable experience in building user-friendly interfaces and handling user input for mathematical computations.
Tech Stack:
Flutter: Framework for building cross-platform mobile applications.
Dart: Programming language used for Flutter app development.
Key Features:
Arithmetic Operations: Implement essential arithmetic operations such as addition, subtraction, multiplication, and division.
User Interface Design: Design an intuitive and user-friendly interface with buttons for numeric input and operation selection.
Real-time Calculation: Display the result of calculations in real-time as users input numbers and operations.
Clear and Reset Functionality: Include options to clear the current input or reset the calculator to its initial state.
Error Handling: Handle scenarios such as division by zero and invalid input to ensure the calculator functions correctly.
Responsive Layout: Create a responsive layout that adapts to various screen sizes and orientations for optimal user experience.
Theme Customization: Allow users to customize the appearance of the calculator by selecting different themes or color schemes.
Benefits:
UI Layout Practice: Gain hands-on experience in designing and implementing user interfaces, focusing on layout organization and visual aesthetics.
Basic Logic Implementation: Practice implementing fundamental mathematical operations and logic for performing calculations.
User Interaction Skills: Learn how to handle user input effectively and provide feedback to enhance the user experience.
Error Handling Techniques: Develop skills in identifying and handling potential errors or edge cases to ensure the calculator operates smoothly.
Cross-platform Compatibility: Build a calculator app that can run seamlessly on both iOS and Android platforms, leveraging Flutter's cross-platform capabilities.
Potential Enhancements:
Scientific Calculator Features: Expand the app's functionality to include advanced mathematical functions such as square root, exponentiation, and trigonometric operations.
Memory Functionality: Incorporate memory storage and recall options for storing intermediate results or performing memory-based calculations.
History Tracking: Implement a feature to track and display a history of past calculations for reference and review.
Unit Conversion: Integrate unit conversion capabilities to allow users to convert between different units of measurement.
Accessibility Features: Ensure the app is accessible to all users by incorporating features such as voice input, screen reader support, and high contrast modes.
The Calculator App project offers an excellent opportunity for developers to strengthen their UI design and logic implementation skills while creating a practical and functional application for performing mathematical calculations on mobile devices.
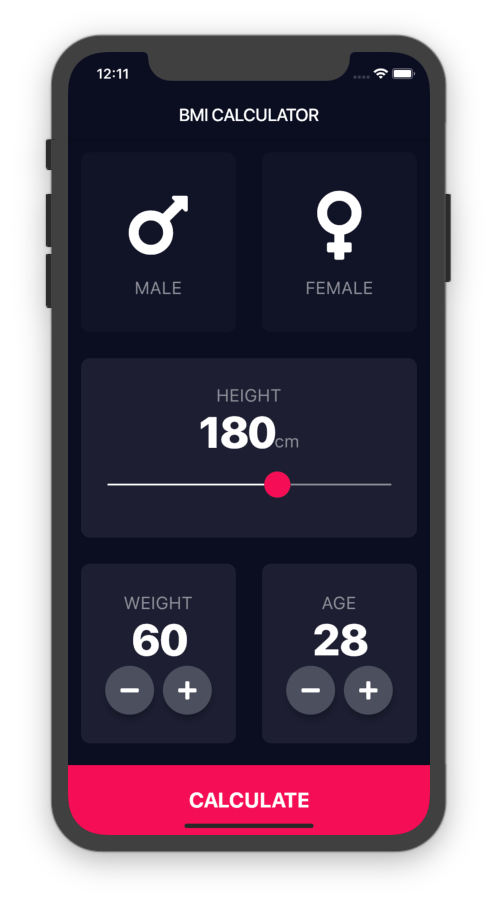
Project Name: BMI Calculator

Description: The BMI (Body Mass Index) Calculator project involves creating an application that calculates the Body Mass Index based on user input of height and weight. This project is designed to incorporate simple calculations and form validation techniques within the Flutter framework. By building a BMI calculator, developers can practice implementing mathematical formulas and ensuring the accuracy and validity of user input data.
Tech Stack:
Flutter: Framework for building cross-platform mobile applications.
Dart: Programming language used for Flutter app development.
Key Features:
BMI Calculation: Implement the BMI calculation formula using the user's input of height and weight.
User Input Validation: Validate user input to ensure that the entered height and weight values are within reasonable ranges.
Display Result: Display the calculated BMI value along with an interpretation of the result (e.g., underweight, normal weight, overweight, obese).
Unit Conversion: Provide options for users to input height and weight in different units (e.g., feet/inches and pounds, or meters/centimeters and kilograms).
Error Handling: Handle scenarios such as invalid input or division by zero to prevent app crashes and provide informative error messages to users.
Clear and Reset Functionality: Include options to clear the input fields or reset the calculator to its initial state for ease of use.
User-Friendly Interface: Design an intuitive and visually appealing interface with clear labels, input fields, and buttons for seamless user interaction.
Benefits:
Mathematical Logic Practice: Gain experience in implementing mathematical formulas and calculations within a Flutter application.
Form Validation Techniques: Learn how to validate user input data to ensure its accuracy and reliability.
User Interface Design Skills: Practice designing an intuitive and user-friendly interface for collecting input and displaying results.
Real-world Application: Build a practical utility app that provides value to users by helping them assess their BMI and understand their health status.
Cross-platform Compatibility: Develop a BMI calculator app that can be deployed on both iOS and Android platforms, leveraging Flutter's cross-platform capabilities.
Potential Enhancements:
Health Recommendations: Provide personalized health recommendations based on the calculated BMI result (e.g., diet and exercise suggestions).
Goal Setting: Allow users to set health and fitness goals and track their progress over time.
Integration with Health APIs: Integrate with health-related APIs to retrieve additional data such as recommended BMI ranges or fitness tips.
Graphical Representation: Visualize BMI trends and changes over time using graphs or charts for better data interpretation.
User Accounts: Implement user accounts to enable users to save their BMI data and track their progress over time.
The BMI Calculator project offers a valuable learning experience for developers to practice implementing mathematical calculations, form validation techniques, and user interface design principles within the Flutter framework. Additionally, it provides an opportunity to build a practical and functional application that can benefit users in assessing their health and fitness levels.
Project Name: Quiz App

Description: The Quiz App project involves creating a multiple-choice quiz application that allows users to answer questions and tracks their scores. This project introduces fundamental state management concepts within the Flutter framework. By building a quiz app, developers can practice managing the application's state to dynamically update the UI based on user interactions and track user progress throughout the quiz.
Tech Stack:
Flutter: Framework for building cross-platform mobile applications.
Dart: Programming language used for Flutter app development.
Key Features:
Quiz Questions: Design a set of multiple-choice questions covering various topics or themes for users to answer.
User Interaction: Allow users to select an answer for each question from a list of options.
Score Tracking: Keep track of the user's score as they progress through the quiz and display it at the end.
Dynamic UI Updates: Update the UI dynamically to reflect the current question, selected answer, and remaining questions.
Feedback: Provide feedback to users after each question, indicating whether their answer was correct or incorrect.
Timer: Optionally, include a timer to limit the time users have to answer each question and display remaining time.
End of Quiz Summary: Display a summary of the user's performance at the end of the quiz, including the total score and percentage correct.
Benefits:
State Management Practice: Gain experience in managing the state of the quiz application to handle user interactions, track progress, and update the UI accordingly.
User Interaction Skills: Practice designing interactive user interfaces that respond to user input and provide feedback.
Score Tracking: Learn how to track and calculate the user's score based on their responses to quiz questions.
Real-time Feedback: Provide immediate feedback to users on their quiz performance to enhance engagement and learning.
Cross-platform Compatibility: Develop a quiz app that can run on both iOS and Android platforms, leveraging Flutter's cross-platform capabilities.
Potential Enhancements:
Category Selection: Allow users to choose from different quiz categories or topics to customize their quiz experience.
Difficulty Levels: Implement different difficulty levels for the quiz questions, ranging from easy to hard.
Leaderboard: Integrate a leaderboard feature to compare the user's score with other players and encourage competition.
Randomized Questions: Randomize the order of quiz questions to provide a unique experience each time the quiz is taken.
Multiplayer Mode: Add a multiplayer mode that allows users to compete against each other in real-time quizzes.
The Quiz App project offers an excellent opportunity for developers to practice state management concepts within the Flutter framework while building an engaging and interactive quiz application. Additionally, it provides users with a fun and educational experience by testing their knowledge on various topics through multiple-choice questions.
Conclusion
Flutter projects are pivotal for modern app development due to their ability to streamline cross-platform development, enhance productivity, and deliver exceptional user experiences. With features like hot reload and native performance, Flutter offers a cost-effective and efficient solution for businesses seeking to reach a broader audience. Its accessibility, flexibility, and vibrant community make Flutter projects essential for driving innovation and shaping the future of app development.
